Download Design Svg Animation - 266+ Best Quality File Compatible with Cameo Silhouette, Cricut and other major cutting machines, Enjoy our FREE SVG, DXF, EPS & PNG cut files posted daily! Compatible with Cameo Silhouette, Cricut and more. Our cut files comes with SVG, DXF, PNG, EPS files, and they are compatible with Cricut, Cameo Silhouette Studio and other major cutting machines.
{getButton} $text={Signup and Download} $icon={download} $color={#3ab561}
I hope you enjoy crafting with our free downloads on https://svg-craft-59.blogspot.com/2021/06/design-svg-animation-266-best-quality.html?hl=ar Possibilities are endless- HTV (Heat Transfer Vinyl) is my favorite as you can make your own customized T-shirt for your loved ones, or even for yourself. Vinyl stickers are so fun to make, as they can decorate your craft box and tools. Happy crafting everyone!
Download SVG Design of Design Svg Animation - 266+ Best Quality File File Compatible with Cameo Silhouette Studio, Cricut and other cutting machines for any crafting projects
Here is Design Svg Animation - 266+ Best Quality File Use the most advanced features for svg animation. Power up your svg with various path, morph, filter, or color animations. Animate icons, logos, backgrounds, and other illustrations. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values. Css transform animations include rotation, translation, scaling, and skewing.
Use the most advanced features for svg animation. Power up your svg with various path, morph, filter, or color animations. Animate icons, logos, backgrounds, and other illustrations.
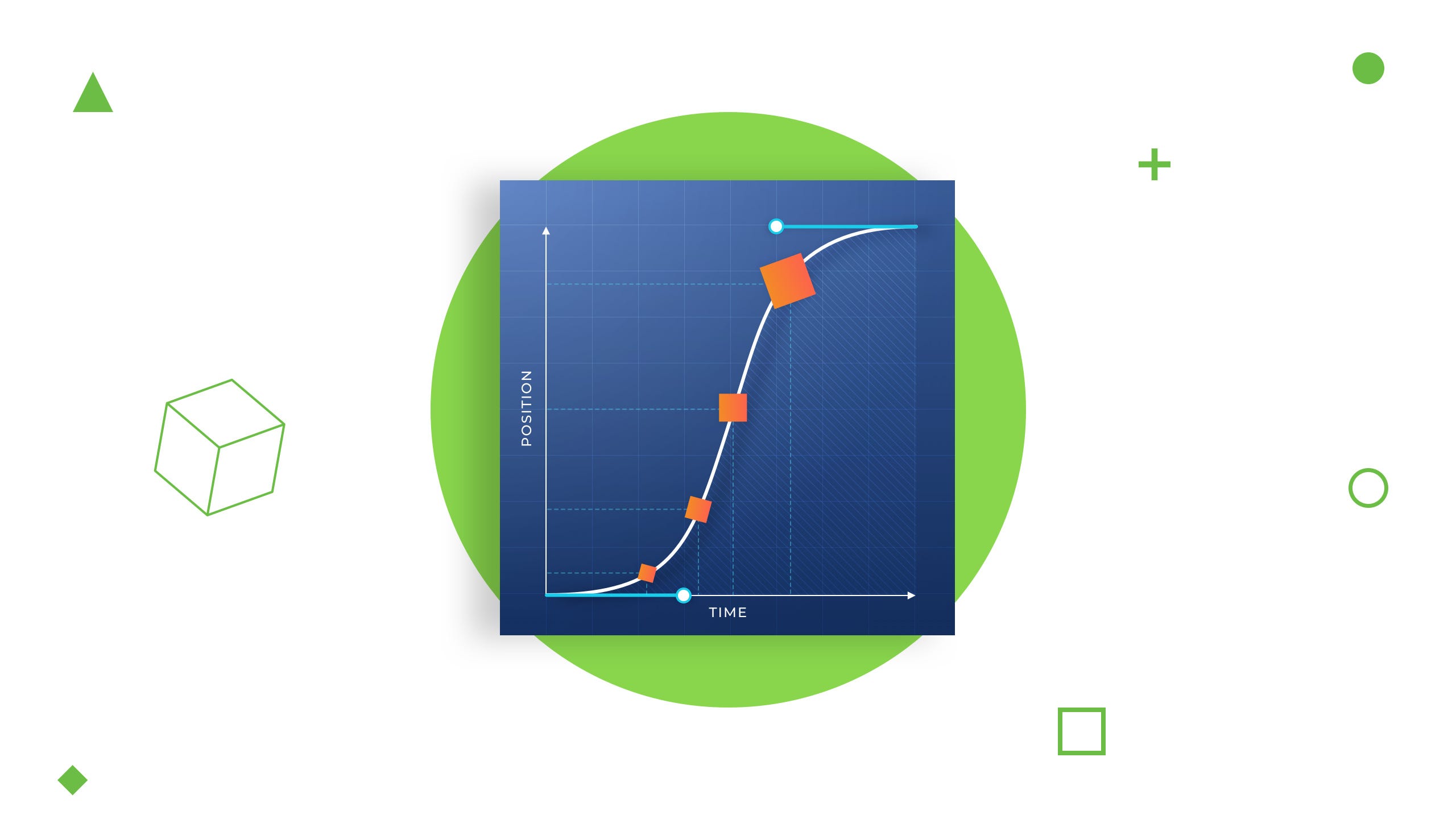
Use the most advanced features for svg animation. Power up your svg with various path, morph, filter, or color animations. Css transform animations include rotation, translation, scaling, and skewing. Svg animation 737 inspirational designs, illustrations, and graphic elements from the world's best designers. Animate icons, logos, backgrounds, and other illustrations. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values.
Download List of Design Svg Animation - 266+ Best Quality File - Free SVG Cut Files
{tocify} $title={Table of Contents - Here of List Free SVG Crafters}Animate icons, logos, backgrounds, and other illustrations.

Svg Animation Free Vector Download 92 105 Free Vector For Commercial Use Format Ai Eps Cdr Svg Vector Illustration Graphic Art Design from images.all-free-download.com
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 266+ Best Quality File
Here List of Free File SVG, PNG, EPS, DXF For Cricut
Download Design Svg Animation - 266+ Best Quality File - Popular File Templates on SVG, PNG, EPS, DXF File Use the most advanced features for svg animation. But that was before lighter design tools came forward. Just be careful because it can break your design if you go too far. Css transform animations include rotation, translation, scaling, and skewing. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. You can upload your svg file there and have a bunch of extra options to optimize it even more: If your site is for the corporate set, this svg animation of a desk offers a cute look at a workspace. It's an easy and quick way of creating stunning animations with full html5 video support. Today, the most popular design tools can output svg code by clicking on copy svg code.
Design Svg Animation - 266+ Best Quality File SVG, PNG, EPS, DXF File
Download Design Svg Animation - 266+ Best Quality File See the pen svg animation by hoàng nhật on codepen. Power up your svg with various path, morph, filter, or color animations.
Power up your svg with various path, morph, filter, or color animations. Use the most advanced features for svg animation. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values. Css transform animations include rotation, translation, scaling, and skewing. Animate icons, logos, backgrounds, and other illustrations.
Svg animation is one of the best feature that you can add to your website, flyers or web pages to display visual content on your website that looks similar while visiting from any device around the world. SVG Cut Files
Easy Quick And Dirty Svg Animation Corporate Three Design for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 266+ Best Quality File
Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. Use the most advanced features for svg animation. Animate icons, logos, backgrounds, and other illustrations.
Animate Svg Icons With Css And Snap Codyhouse for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 266+ Best Quality File
Animate icons, logos, backgrounds, and other illustrations. Power up your svg with various path, morph, filter, or color animations. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork.
Create Incredible Svg Animation For Web Or Mobile By Owwelement Svg Animation Isometric Illustration Business Illustration for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 266+ Best Quality File
Css transform animations include rotation, translation, scaling, and skewing. Use the most advanced features for svg animation. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values.
Easy Quick And Dirty Svg Animation Corporate Three Design for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 266+ Best Quality File
Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. Animate icons, logos, backgrounds, and other illustrations. Use the most advanced features for svg animation.
Svg Drawing Animation Demo 1 for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 266+ Best Quality File
Css transform animations include rotation, translation, scaling, and skewing. Svg animation 737 inspirational designs, illustrations, and graphic elements from the world's best designers. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values.
Animate Design Lance for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 266+ Best Quality File
Use the most advanced features for svg animation. Svg animation 737 inspirational designs, illustrations, and graphic elements from the world's best designers. Power up your svg with various path, morph, filter, or color animations.
Svg Animation Tutorial for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 266+ Best Quality File
Use the most advanced features for svg animation. Svg animation 737 inspirational designs, illustrations, and graphic elements from the world's best designers. Animate icons, logos, backgrounds, and other illustrations.
1 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 266+ Best Quality File
Power up your svg with various path, morph, filter, or color animations. Svg animation 737 inspirational designs, illustrations, and graphic elements from the world's best designers. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork.
Web Design Tips Svg Design Online Class Linkedin Learning Formerly Lynda Com for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 266+ Best Quality File
Svg animation 737 inspirational designs, illustrations, and graphic elements from the world's best designers. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values. Power up your svg with various path, morph, filter, or color animations.
Desk Svg Animation Michelle Jl for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 266+ Best Quality File
Power up your svg with various path, morph, filter, or color animations. Animate icons, logos, backgrounds, and other illustrations. Svg animation 737 inspirational designs, illustrations, and graphic elements from the world's best designers.
Portfolio Rework Part 1 Animation Micro Interaction Svg By Geoffrey Crofte for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 266+ Best Quality File
We will see for each of these transform properties an example, a definition, and some possible syntaxes and values. Animate icons, logos, backgrounds, and other illustrations. Use the most advanced features for svg animation.
40 Interesting Svg Animation Ideas 2019 Bashooka for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 266+ Best Quality File
We will see for each of these transform properties an example, a definition, and some possible syntaxes and values. Css transform animations include rotation, translation, scaling, and skewing. Use the most advanced features for svg animation.
Entry 92 By Razzakmdabdur324 For Logo Design Svg Animation Freelancer for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 266+ Best Quality File
Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. Use the most advanced features for svg animation. Css transform animations include rotation, translation, scaling, and skewing.
Make Custom Svg Animations For Web And Apps By Artikapro Fiverr for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 266+ Best Quality File
Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. Svg animation 737 inspirational designs, illustrations, and graphic elements from the world's best designers. Animate icons, logos, backgrounds, and other illustrations.
Trigons Create And Animate Abstract Svg Images By Deethemes Codecanyon for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 266+ Best Quality File
Animate icons, logos, backgrounds, and other illustrations. Svg animation 737 inspirational designs, illustrations, and graphic elements from the world's best designers. Css transform animations include rotation, translation, scaling, and skewing.
How To Create An Interactive Animated Svg Drum Kit Codrops for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 266+ Best Quality File
Power up your svg with various path, morph, filter, or color animations. Css transform animations include rotation, translation, scaling, and skewing. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork.
1 for Silhouette
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 266+ Best Quality File
Svg animation 737 inspirational designs, illustrations, and graphic elements from the world's best designers. Power up your svg with various path, morph, filter, or color animations. Animate icons, logos, backgrounds, and other illustrations.
Svg Animation Usage In Web Design for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 266+ Best Quality File
We will see for each of these transform properties an example, a definition, and some possible syntaxes and values. Power up your svg with various path, morph, filter, or color animations. Css transform animations include rotation, translation, scaling, and skewing.
Comet Motion Graphics Design Motion Design Animation Motion Graphics Inspiration for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 266+ Best Quality File
Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. Use the most advanced features for svg animation. Css transform animations include rotation, translation, scaling, and skewing.
Making Your First Svg Animations Story Of A Designer Trying To Code By Jeremie Roberrini Neveu Level Up Coding for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 266+ Best Quality File
Power up your svg with various path, morph, filter, or color animations. Svg animation 737 inspirational designs, illustrations, and graphic elements from the world's best designers. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork.
Choose The Best Svg Animation Tool To Save Your Time Efforts for Silhouette

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 266+ Best Quality File
Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. Power up your svg with various path, morph, filter, or color animations. Animate icons, logos, backgrounds, and other illustrations.
Download I've tried several ways to make this animation, and i found (in my opinion) the easiest way is to create the text in adobe illustrator (or any different program which creates svg's) by using the path tools like the pen tool, or the pencil tool. Free SVG Cut Files
Svg Button Stroke Animation Svg Button Border Animation With Html Css Youtube for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 266+ Best Quality File
Power up your svg with various path, morph, filter, or color animations. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. Css transform animations include rotation, translation, scaling, and skewing. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values. Use the most advanced features for svg animation.
Css transform animations include rotation, translation, scaling, and skewing. Use the most advanced features for svg animation.
Portfolio Rework Part 1 Animation Micro Interaction Svg By Geoffrey Crofte for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 266+ Best Quality File
Css transform animations include rotation, translation, scaling, and skewing. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. Power up your svg with various path, morph, filter, or color animations. Use the most advanced features for svg animation. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values.
Css transform animations include rotation, translation, scaling, and skewing. Power up your svg with various path, morph, filter, or color animations.
How To Create An Interactive Animated Svg Drum Kit Codrops for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 266+ Best Quality File
Css transform animations include rotation, translation, scaling, and skewing. Use the most advanced features for svg animation. Animate icons, logos, backgrounds, and other illustrations. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork.
Power up your svg with various path, morph, filter, or color animations. Css transform animations include rotation, translation, scaling, and skewing.
50 Svg Animations For Ui Design Pre Designed Illustrator Graphics Creative Market for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 266+ Best Quality File
Power up your svg with various path, morph, filter, or color animations. Use the most advanced features for svg animation. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. Css transform animations include rotation, translation, scaling, and skewing. Animate icons, logos, backgrounds, and other illustrations.
Power up your svg with various path, morph, filter, or color animations. Css transform animations include rotation, translation, scaling, and skewing.
Trigons Create And Animate Abstract Svg Images By Deethemes Codecanyon for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 266+ Best Quality File
Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. Animate icons, logos, backgrounds, and other illustrations. Power up your svg with various path, morph, filter, or color animations. Css transform animations include rotation, translation, scaling, and skewing. Use the most advanced features for svg animation.
Animate icons, logos, backgrounds, and other illustrations. Power up your svg with various path, morph, filter, or color animations.
Creating Interactive Svg Animations With After Effects And Webflow for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 266+ Best Quality File
Use the most advanced features for svg animation. Css transform animations include rotation, translation, scaling, and skewing. Power up your svg with various path, morph, filter, or color animations. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values.
Animate icons, logos, backgrounds, and other illustrations. Power up your svg with various path, morph, filter, or color animations.
Getting Started With Svg Animation For Ui Design Using Css And Jquery for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 266+ Best Quality File
We will see for each of these transform properties an example, a definition, and some possible syntaxes and values. Css transform animations include rotation, translation, scaling, and skewing. Use the most advanced features for svg animation. Animate icons, logos, backgrounds, and other illustrations. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork.
Power up your svg with various path, morph, filter, or color animations. Use the most advanced features for svg animation.
Portfolio Rework Part 1 Animation Micro Interaction Svg By Geoffrey Crofte for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 266+ Best Quality File
Power up your svg with various path, morph, filter, or color animations. Use the most advanced features for svg animation. Animate icons, logos, backgrounds, and other illustrations. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values.
Css transform animations include rotation, translation, scaling, and skewing. Use the most advanced features for svg animation.
Animate Svg Icons With Css And Snap Codyhouse Animated Svg Icons Svg Tutorial Svg Animation for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 266+ Best Quality File
Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. Animate icons, logos, backgrounds, and other illustrations. Use the most advanced features for svg animation. Css transform animations include rotation, translation, scaling, and skewing. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values.
Css transform animations include rotation, translation, scaling, and skewing. Use the most advanced features for svg animation.
Svg Animation Tutorial for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 266+ Best Quality File
We will see for each of these transform properties an example, a definition, and some possible syntaxes and values. Use the most advanced features for svg animation. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. Css transform animations include rotation, translation, scaling, and skewing. Animate icons, logos, backgrounds, and other illustrations.
Use the most advanced features for svg animation. Animate icons, logos, backgrounds, and other illustrations.
Pin On Mak for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 266+ Best Quality File
We will see for each of these transform properties an example, a definition, and some possible syntaxes and values. Animate icons, logos, backgrounds, and other illustrations. Css transform animations include rotation, translation, scaling, and skewing. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. Power up your svg with various path, morph, filter, or color animations.
Animate icons, logos, backgrounds, and other illustrations. Css transform animations include rotation, translation, scaling, and skewing.
Design Animations With Svgs Step Up Your Css Game By Learning How By Belle Poopongpanit Level Up Coding for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 266+ Best Quality File
Power up your svg with various path, morph, filter, or color animations. Css transform animations include rotation, translation, scaling, and skewing. Animate icons, logos, backgrounds, and other illustrations. Use the most advanced features for svg animation. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork.
Animate icons, logos, backgrounds, and other illustrations. Css transform animations include rotation, translation, scaling, and skewing.
15 Stylish Svg Text Effects 2020 Web Graphic Design for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 266+ Best Quality File
We will see for each of these transform properties an example, a definition, and some possible syntaxes and values. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. Animate icons, logos, backgrounds, and other illustrations. Power up your svg with various path, morph, filter, or color animations. Css transform animations include rotation, translation, scaling, and skewing.
Animate icons, logos, backgrounds, and other illustrations. Use the most advanced features for svg animation.
Choose The Best Svg Animation Tool To Save Your Time Efforts for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 266+ Best Quality File
We will see for each of these transform properties an example, a definition, and some possible syntaxes and values. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. Power up your svg with various path, morph, filter, or color animations. Css transform animations include rotation, translation, scaling, and skewing. Animate icons, logos, backgrounds, and other illustrations.
Power up your svg with various path, morph, filter, or color animations. Animate icons, logos, backgrounds, and other illustrations.
Svg Animation Usage In Web Design for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 266+ Best Quality File
Animate icons, logos, backgrounds, and other illustrations. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values. Css transform animations include rotation, translation, scaling, and skewing. Power up your svg with various path, morph, filter, or color animations. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork.
Use the most advanced features for svg animation. Css transform animations include rotation, translation, scaling, and skewing.
Animating Svg Files With Svgator Smashing Magazine for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 266+ Best Quality File
Use the most advanced features for svg animation. Animate icons, logos, backgrounds, and other illustrations. Css transform animations include rotation, translation, scaling, and skewing. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values.
Use the most advanced features for svg animation. Css transform animations include rotation, translation, scaling, and skewing.
Snap Svg Home for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 266+ Best Quality File
Animate icons, logos, backgrounds, and other illustrations. Css transform animations include rotation, translation, scaling, and skewing. Use the most advanced features for svg animation. Power up your svg with various path, morph, filter, or color animations. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values.
Css transform animations include rotation, translation, scaling, and skewing. Use the most advanced features for svg animation.
Trends Examples Of Svg Animation In Web Design for Cricut
{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 266+ Best Quality File
Animate icons, logos, backgrounds, and other illustrations. Power up your svg with various path, morph, filter, or color animations. Use the most advanced features for svg animation. We will see for each of these transform properties an example, a definition, and some possible syntaxes and values. Css transform animations include rotation, translation, scaling, and skewing.
Power up your svg with various path, morph, filter, or color animations. Animate icons, logos, backgrounds, and other illustrations.
A Guide To Lottie Framework 5 Steps To Create An Animation By Sergey Gladkiy Muzli Design Inspiration for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 266+ Best Quality File
We will see for each of these transform properties an example, a definition, and some possible syntaxes and values. Css transform animations include rotation, translation, scaling, and skewing. Power up your svg with various path, morph, filter, or color animations. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork. Use the most advanced features for svg animation.
Animate icons, logos, backgrounds, and other illustrations. Css transform animations include rotation, translation, scaling, and skewing.
50 Svg Animations For Ui Design Pre Designed Illustrator Graphics Creative Market for Cricut

{getButton} $text={DOWNLOAD FILE HERE (SVG, PNG, EPS, DXF File)} $icon={download} $color={#3ab561}
Back to List of Design Svg Animation - 266+ Best Quality File
We will see for each of these transform properties an example, a definition, and some possible syntaxes and values. Power up your svg with various path, morph, filter, or color animations. Animate icons, logos, backgrounds, and other illustrations. Css transform animations include rotation, translation, scaling, and skewing. Before starting to animate a svg, you should know that the origin point of an svg element is located at 0, 0 of the artwork.
Use the most advanced features for svg animation. Power up your svg with various path, morph, filter, or color animations.

